| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 자료구조
- DP
- 그리디 알고리즘
- lv2
- 그래프이론
- 프로그래머스
- level2
- 정렬
- 스택
- 그래프 탐색
- 파이썬
- 구현
- 웹 프론트엔드
- 딕셔너리
- JavaScript
- 자바스크립트
- CSS
- 문자열
- BFS
- web
- 너비 우선 탐색
- 브루트포스 알고리즘
- 프로그래머스스쿨
- programmers
- 백준
- 그래프 이론
- 알고리즘
- BASIC
- 다이나믹 프로그래밍
- DFS
Archives
- Today
- Total
DevLog:-)
DOM + JS - [프로그래머스 스쿨]자바스크립트와 웹 프론트엔드(2) 본문
반응형
자바스크립트와 웹 프론트엔드
## 자바스크립트와 웹 프론트엔드 관련 키워드: JavaScriptHTMLCSS웹프론트엔드입문 * [Hello, JavaScript!](https://programmers.co.kr/learn/courses/3)에서 배운 자바스크립트를 활용해서 웹 프론트엔드 기능을 다뤄
school.programmers.co.kr
2.DOM + JS
-DOM 소개 및 탐색
DOM, Document Object Model
- 컴퓨터가 문서를 잘 처리할 수 있도록 문서의 구조를 약속한 것
- Tree 형태를 따름 : 족보나 가계도와 비슷함
document object
- javascript에서 document로 접근 가능
- children에는 문서의 최상위 엘리먼트인 html이 존재

Element API
자식, 부모 엘리먼트에 접근하는 방법
- .children : 해당 object의 자식 노드에 대한 배열
- .parentNode : 부모 노드
- .firstElementChild : 첫 자식 엘리먼트
- .lastElementChild : 마지막 자식 엘리먼트
같은 레벨의 형제 엘리먼트에 접근하는 방법
- .nextElementSibling
- .previousElementSibling
-단일 Element 선택
Document API
DOM API를 활용해 문서에서 엘리먼트를 선택하는 방법
- document.getElementBy~ : 단일 엘리먼트를 선택하는 메소드
- document.getElementsBy~ : 다중 엘리먼트를 선택하는 메소드
document.getElementById 메소드
- 인자로 HTML element 태그의 id를 전달하면 해당 엘리먼트가 반환됨

Element API
.innerHTML 속성
- 엘리먼트 안의 HTML코드를 변경
.innerText 속성
- 엘리먼트 안의 텍스트를 변경
.style 속성
- css를 변경 가능

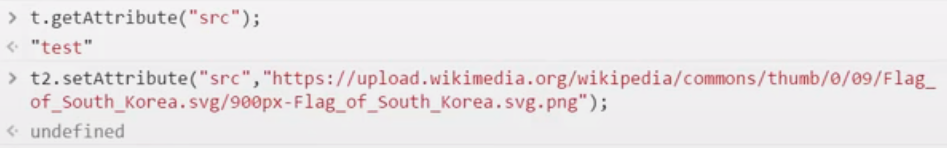
getAttribute 메소드
- element의 속성의 값을 얻어옴
- 하나의 인자 : attribute 이름을 받음
- 직접 객체에 동기화되지 않는 속성에 대해서도 접근이 가능
setAttribute 메소드
- element의 속성의 값을 설정함
- 두 개의 인자 : attribute 이름, 설정할 속성의 값을 받음
- 직접 객체에 동기화되지 않는 속성에 대해서도 값 설정이 가능

-다중 Element 선택
Document API
- document.getElementsBy~ : 다중 엘리먼트를 선택하는 메소드. 배열형태로 값을 반환함
document.getElementsByTagName 메소드
- 인자로 HTML element 태그의 이름을 전달하면 해당 엘리먼트들이 반환됨
document.getElementsClassName 메소드
- 인자로 class의 이름을 전달하면, 해당 class의 모든 엘리먼트가 배열로 반환됨
document.getElementsByName 메소드
- 인자로 name을 전달하면, 해당 name 속성을 가진 모든 엘리먼트가 배열로 반환됨.
Element API
.value 속성
- input element에 입력된 값은 .value를 통해 얻어올 수 있음
- getAttribute 메소드로는 받아올 수 없다는 점 주의

-CSS Selector를 이용한 Element 선택
Document API
- document.querySelector : css selector를 기반으로 엘리먼트를 선택
- 조건에 부합하는 element가 여러개인 경우 첫 엘리먼트만 반환.
- document.querySelectorAll : css selector를 기반으로 만족하는 모든 엘리먼트를 선택
CSS Selector
- # : name(id) 기반으로 선택
- . : class 기반으로 선택
- , : 여러 개의 실렉터를 사용
- 태그 이름은 대로 적음


-Element 추가/삭제
Document API
- document.createElement() : 문자열 인자로 element tag를 입력하면 해당 엘리먼트가 생성돼 반환됨
Element API
- .appendChild(인자) : 추가할 element를 인자로 받아 호출된 element의 자식으로 인자를 추가함
- .removeChild(인자) : 삭제할 element를 인자로 받아 호출된 element의 자식 중에서 해당 element를 삭제
- .insertBefore(인자1, 인자2) : 인자1로 받은 element를 호출된 element의 자식 중 인자 2의 이전에 추가함
- .cloneNode() : 호출된 element를 복사해서 반환함

프로그래머스 스쿨의 자바스크립트와 웹 강의 수강 후 공부한 내용을 정리한 글이다.
javascript를 이용해 dom구조에서 element를 얻거나 값, 속성을 변경하고 element추가하거나 삭제하는 방법을 알 수 있었다. javascript를 이용해 html문서 접근과 웹 개발을 하는 기본적인 내용을 공부할 수 있었다. ✍️
반응형
'프론트엔드' 카테고리의 다른 글
| 자료구조 & 알고리즘(1) (시간 복잡도, 배열, 연결 리스트, 스택) (0) | 2023.09.22 |
|---|---|
| Networking-[프로그래머스 스쿨]자바스크립트와 웹 프론트엔드(4) (0) | 2023.07.17 |
| Event + JS - [프로그래머스 스쿨]자바스크립트와 웹 프론트엔드(3) (0) | 2023.07.14 |
| Javascript와 web - [프로그래머스 스쿨] 자바스크립트와 웹 프론트엔드(1) (0) | 2023.07.11 |
| 정규표현 - [프로그래머스 스쿨] (1) | 2023.07.10 |